Utilizzo della gabbia grafica
Per avere una impaginazione grafica impeccabile nel design, ogni progetto contiene diversi elementi che devono essere collocati sulla pagina, come il testo e le immagini. La gabbia è uno strumento utile che dà una serie di riferimenti per gli allineamenti e le posizioni, perciò i designer ne fanno spesso uso per la disposizione dei vari elementi. Le gabbie non devono essere seguite alla lettera, ma sono una struttura che permette di creare layout organizzati e logici.
Un elemento chiave di una gabbia è la griglia delle linee di base, che è essenzialmente l'impalcatura che sorregge il testo. La griglia delle linee di base è una serie di linee di base equidistanti sulle quali appoggia il testo.
Comporre il testo allineandolo alla griglia delle linee di base consente di avere una spaziatura uniforme tra le righe. La distanza tra le righe di testo è misurata in punti, e in genere è definita in base al corpo e all'interlinea per ottenere un blocco di testo compatto e bilanciato. Per esempio, una griglia delle linee di base da 12 pt viene usata per testi di corpo 10 pt con interlinea 12 pt.

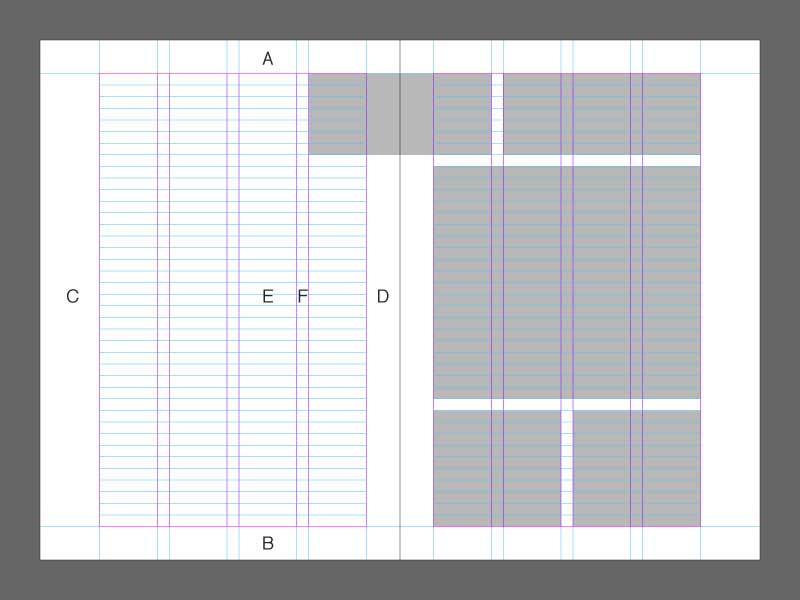
Si può considerare la gabbia come lo scheletro della pagina, ovvero la struttura che accoglie le varie parti:
A
Margine superiore / margine in testa
Il margine che si trova nella parte alta della pagina.
B
Margine inferiore / margine al piede
Il margine che si trova nella parte bassa della pagina.
C
Margine esterno
Il margine nella parte esterna della pagina che fa da cornice al testo in un layout.
D
Margine interno / margine in piega
Il margine più vicino alla piega centrale.
E
Colonna
Spazio verticale per la collocazione del testo corrente, la cui larghezza è studiata per facilitare la lettura.
F
Spazio intercolunni / canale
Lo spazio tra due colonne di testo adiacenti.
Quando si trova al centro della doppia pagina, in corrispondenza della piega, equivale alla somma dei due margini interni.
La gabbia
Per una buona impaginazione grafica, la gabbia è lo strumento essenziale che fa da guida nella disposizione dei vari elementi in un progetto. Di seguito analizzeremo l'insieme delle parti che la compongono.
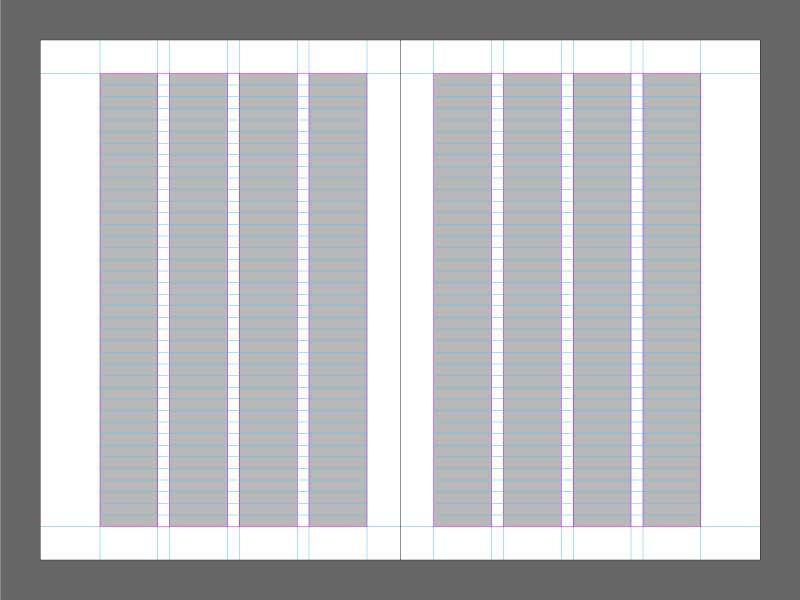
La gabbia simmetrica
La gabbia simmetrica è quella in cui la struttura di una pagina è il riflesso di quella della pagina che sta di fronte, con margini interni ed esterni della stessa misura. Nell'esempio i margini esterni sono più ampi, per poter accogliere le note a margine. In questa gabbia si possono vedere anche altri elementi importanti, gli spazi tra le colonne, il margine superiore e quello inferiore.

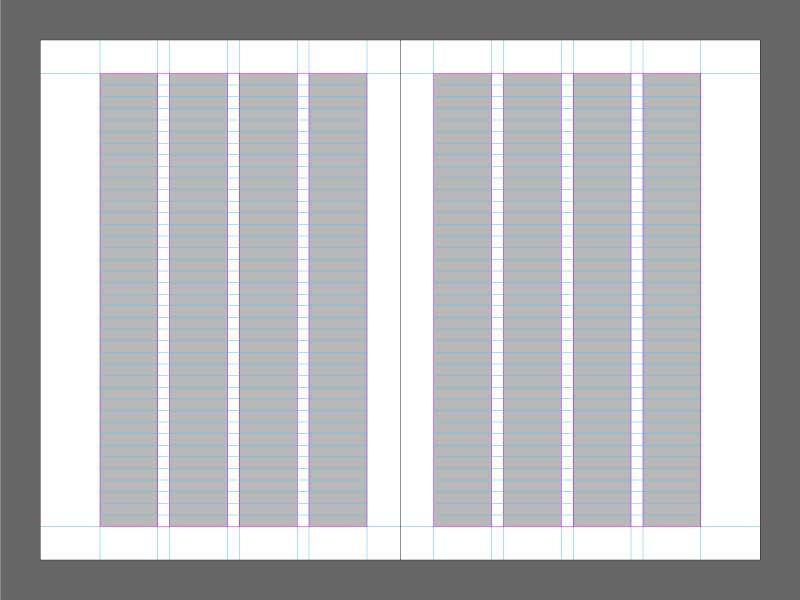
La gabbia asimmetrica
Nella gabbia asimmetrica, le due pagine a fronte hanno esattamente la stessa struttura. In questo esempio, la gabbia ha quattro colonne di testo uguali, come nella gaggia simmetrica in alto. Le gabbie asimmetriche hanno spesso una colonna più stretta delle altre per creare uno spostamento verso un lato della pagina, in genere quello di sinistra. La colonna più stretta può fungere da ampio margine per didascalie, note, icone o altri elementi.

Le colonne
Le colonne sono le suddivisioni verticali della pagina nelle quali in genere scorre il testo. Possono essere ampie, strette, persino inclinate: il modo in cui sono usate ha un forte impatto sulla leggibilità del testo.
La colonna
Questa illustrazione mostra una gabbia simmetrica a quattro colonne: le colonne di testo sono evidenziate in grigio chiaro.

Gli spazi tra le colonne e al centro della pagina
Le colonne sono separate da spazi, qui evidenziati in grigio chiaro, che creano uno stacco visivo tra l'una e l'altra. Lo spazio al centro della doppia pagina è quello in cui cade la piega centrale, ed è evidenziato in grigio scuro. La dimensione, la forma e lo stile di questi spazi possono avere un impatto importante in un progetto creando aperture tra i blocchi di testo.

Gli spazi interni e tra le colonne
Lo spazio al centro della doppia pagina è una parte del layout che viene in genere trascurata anche se ha uno scopo fondamentale: è lo spazio centrale nel quale le due due pagine si incontrano. Questa zona, così come gli spazi tra le colonne di testo, è spesso trattata come uno "spazio morto", ma è possibile usarla in modo creativo, soprattutto ora che la maggiore precisione delle tecniche di stampa ha ridotto di molto il rischio che gli elementi collocati in piega scompaiano con il taglio e al legatura.
Passivo e attivo
Lo spazio centrale è in genere considerato una pausa inattiva nel layout, inserito per necessità dal lato della rilegatura. Separa fisicamente le pagine o gli elementi, ma può essere usato in modo creativo, per esempio per mettere in evidenza gli elementi adiacenti. Con un po' di inventiva, le zone in genere passive possono diventare uno spazio attivo e un elemento essenziale del layout, creando una tensione creativa, controllando il ritmo e sviluppando la narrazione. Riducendo gli spazi interni si possono creare connessioni più forti tra gli elementi, ed espandendoli si può ridurre questa relazione. Quando si fanno passare le immagini attraverso lo spazio centrale della doppia pagina, la loro dimensione, e di conseguenza il loro impatto, può aumentare. Se invece si colloca del testo in quest'area, il risultato può essere più problematico, soprattutto se il corpo del carattere è piccolo.
Il creep
Il creep è un'operazione che va tenuta presente nel progettare e impaginare una pubblicazione, a seconda del metodo di legatura scelto, e in particolare con la legatura accavallata a punto metallico. In alcuni casi, nelle pagine più esterne della segnatura può essere necessario allontanare le immagini dal margine esterno della pagina, dove la pubblicazione sarà tagliata. Questo slittamento è una delle ragioni per cui le pubblicazioni con molte pagine sono suddivise in segnature più piccole.
I campi e i moduli
Dividere una gabbia in vari campi o moduli aumenta il numero di spazi attivi a disposizione del designer, mantenendo la struttura a colonne ma facilitando allo stesso tempo un uso più dinamico di testi e immagini.
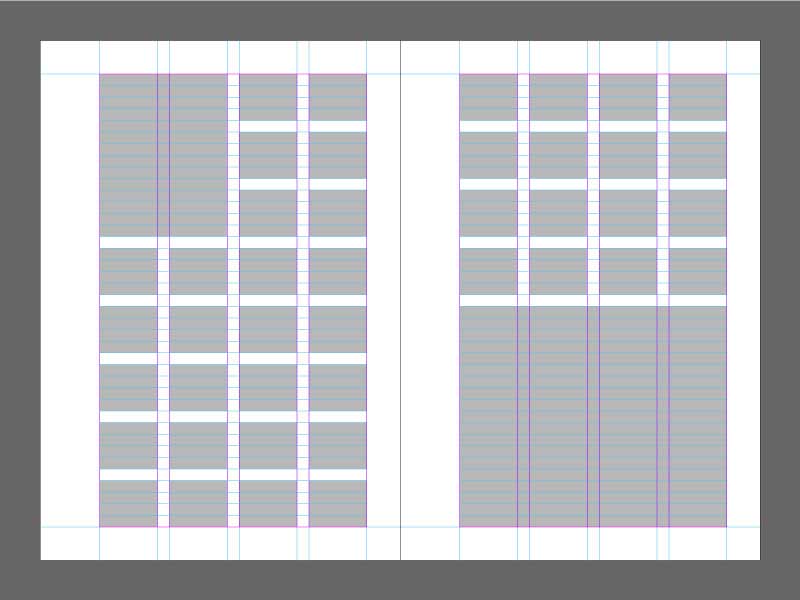
La gabbia a moduli uguali
Questo schema mostra una gabbia asimmetrica composta da moduli uguali con una spaziatura uniforme, organizzati in quattro colonne. È una semplice variazione della gabbia asimmetrica a quattro colonne.

Alternative
Anche questa gabbia è derivata da quella asimmetrica a quattro colonne, ma ha moduli di dimensione diversa che creano spazi più grandi e dinamici per le immagini.

Usare le colonne e i moduli
I designer in genere mescolano colonne e moduli nella stessa pagina per presentare immagini e testo in modo dinamico e armonioso invece di usare le une o gli altri in modo esclusivo. Il testo è di solito collocato nelle colonne, mentre per le immagini si utilizzano i moduli, la flessibilità di questo sistema misto lascia tuttavia ampio spazio alla creatività.

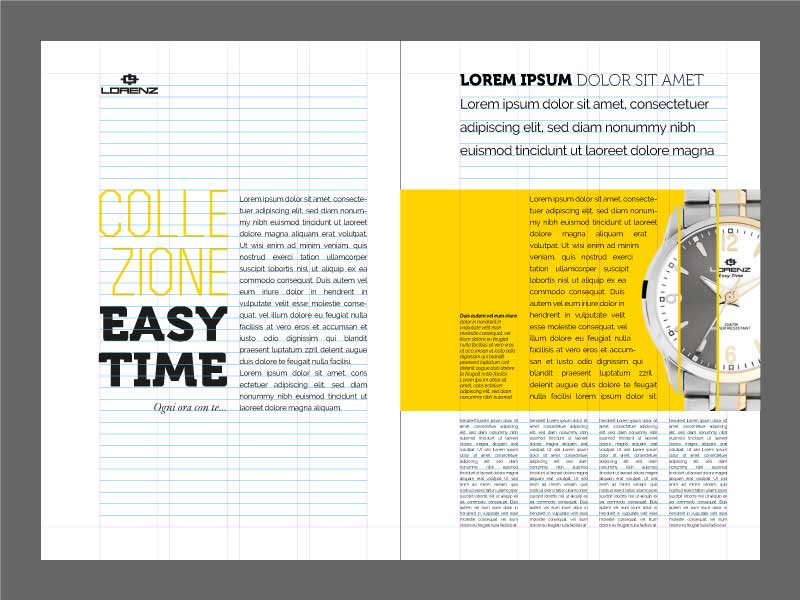
Esempio di impaginazione di una brochure semplice ed efficace di come si possono combinare le colenne per organizzare testo e immagine.
Le griglie di impaginazione
Le griglie grafiche delle linee di base, la struttura (invisibile) sulla quale poggia l'intero progetto, fornisce una guida visiva per il posizionamento e l'allineamento degli oggetti sulla pagina con un'accuratezza che non si può ottenere lavorando a occhio.
Le linee di base sono una serie di linee orizzontali (qui in cyan) che guidano la collocazione degli elementi di testo, oltre a fare da punto di riferimento per i riquadri delle immagini. La griglia delle linee di base è in genere associata a una dimensione specifica del testo e a un valore di interlinea. Per esempio, una griglia grafica delle linee di base da 12 pt viene usata per testi in corpo 10 pt con un'interlinea di 12 pt. La spazLatura tra le linee della griglia può essere aumentata o ridotta per adattarsi ai requisiti tipografici.
Per calcolare e definire i parametri della pagina sono necessari alcuni semplici calcoli. Per esempio, con una griglia delle linee di base scandita a intervalli di 12 pt, gli spazi intercolonna possono essere fissati a 12 pt, con i margini esterni di 24 pt e quello superiore di 36 pt. Una volta fissati i margini della pagina, si può costruire la griglia delle linee di base a partire dalla cima della pagina o dal margine superiore e proseguire con linee parallele ogni 12 pt per tutta l'altezza della pagina.

Su una griglia delle linee di base si possono collocare caratteri la cui dimensione è un multiplo del valore dato alla griglia, per esempio, caratteri in corpo 12, 24, 36, 60 e 72 pt, ma anche caratteri più piccoli, in corpo 10 o 8 pt.
I vantaggi della griglia delle linee di base
Usando le griglie impaginazione delle linee di base si hanno due vantaggi. Uno è quello di collocare il testo in modo preciso, senza approssimazioni. L'altro è la possibilità di allineare facilmente i testi di colonne diverse o anche di pagine diverse.
Lo scostamento dalla linea di base
A volte è necessario abbandonare il riferimento dato dalla griglia delle linee di base. In questi casi, con uno scostamento si può modificare la posizione dei caratteri rispetto ad essa. Lo scostamento dalla linea di base è utile quando si devono gestire elementi tipografici complessi come gli apici, i pedici e le note a piede di pagina.
L'allineamento trasversale
L'allineamento trasversale è necessario quando si usano caratteri o corpi diversi in uno stesso progetto. In questo caso, la linea dj base permette di allineare questi elementi tra loro. Il testo in corpo più grande e quello in corpo più piccolo seguono la stessa griglia delle linee di base, ma nella composizione del corpo più grande verranno saltate alcune linee della griglia tra una riga e l'altra di testo.
Calcolare i valori tipografici
Se si fanno i calcoli necessari prima di impostare un progetto, utilizzare una griglia delle linee di base in una dimensione fissa permette di semplificare molte decisioni. Per esempio, scegliendo un corpo 10 pt per la dimensione del testo, l'interlinea, e quindi la griglia delle linee di base, potrebbe essere fissata a 12 pt. Se volete invece utilizzare un carattere in corpo 12 pt, è meglio_scegliere un'interlinea di 14 pt. Una volta che avete scelto il corpo del carattere e le misure della griglia, potete determinare gli altri elementi tipografici. Per esempio, se usate un carattere in corpo 10 pt su una griglia da 12 pt, i titoli potrebbero essere in corpo 36 pt, occupando quindi tre spazi della griglia delle linee di base (3 x 12 pt = 36 pt). Se il testo è in corpo 12 pt o più grande, potrebbe essere necessario aumentare il passo della griglia delle linee di base.
Articoli consigliati:
Come realizzare un depliant accattivante
Estratto da:
Il libro del layout #Storia, principi, applicazioni





















































































